
Add Dynamic Views Button to Blog
Make sure you had Backed up your Template before editing Template.(How to Backup Template)
- Go to Design -> Edit HTML
- Go to Design->Edit HTML
- Copy and Paste Below code inside <head> section
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
- Go to Design-> Page Elements
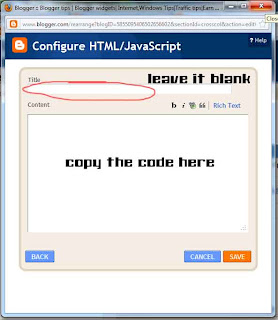
- Click on Add Gadget ,Select HTML/Javascript from it
- Leave Title as blank, Copy the below code inside content section.

<div class="noopdynamic">
Click this for change the view to Dynamic views</div>
<a href="/view">
<img class="noopdynamicimg" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgr7LlPjWsJtDHztxFFIOg5lsswSeGo3X2mAo5VZu-TVnOAarw6kXVQaq6WCTIBFJgbzgoldBAe3e34rYMZYv-y7Xqga14t5UWhG_qCtkM-3HE1Lqrj0uP25O50Q7TeFHdDkurDk796guE/s1600/google+dynamic+views.jpg" /></a>
<style type="text/css">
.noopdynamicimg{bottom: 2%;
position: fixed;
right: 1%;}
.noopdynamic {background: -moz-linear-gradient(top, #aebcbf 0%, #6e7774 50%, #0a0e0a 51%, #0a0809 100%); background: -webkit-linear-gradient(top, #aebcbf 0%, #6e7774 50%, #0a0e0a 51%, #0a0809 100%);
background-color:#ABABAB;
border: 2px solid;
border-radius: 6px 6px 6px 6px;
bottom: 13%;
padding: 4px;z-index:999;
position: fixed;
right: 5%;
font:18px Arial;
text-shadow: 1px 1px 0 #FFFFFF;
width: 21%;
box-shadow:0 0 5px;
}
</style>
<script type="text/javascript">
$(function(){
$(".noopdynamic").hide(0);
$(".noopdynamicimg").hover(function(){
$(".noopdynamic").show("slow");
},function(){$(".noopdynamic").hide("medium");
});});
</script>
- Then Save it.
- That's all,you are done..
0 comments:
Post a Comment