
Here I am saying about how to add a Standalone Google Friend connect Button or Link to Your Blog/Page or anywhere in your Blog.
This Google Friend Connect Widget can only be place at Widget.This Standalone Friend connect button can place at anywhere also in the Post.
Follow the instructions below.
Add Follow button with Text
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnMHH2Cwx4paHKyxOK67C6cW5un4FIPQB-6AslwSCv2PT3OTZ3HwM5x4pKB7wHaq8L1TN0z9kH0aSQO_GNXlaUUEaGTtcVMnCogpgirQ0zmyJ66JqBP7pryh1NLtSf8eDTSFJu2gjtLzE/s1600/google+friend+connect+netoops.jpg" /></a>
Preview
Add a Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi40eSsDQuV21YropKTRB6fL5Fq5KHfV8tAbshhxnyymNvZjj-W1xjO3iiydvsOgEjRCX2XioqLjdSklpdViOVyF_CZKdZQGPMqxJIw34hLTWwXV1pw1VXFWaK05ccMYVJ16scQfDr3Hs8/s1600/google+friend+connect+style.jpg" /></a>
Preview
Another Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgE0bIfUWyMFOMj-qcPt_SB0Evw9Cwh6FaDY9IND5ASJLmyQE5lCOuQyjpqqZCTJkrylqnKS7kKIlFvXTxU7NAm1ASdzN4h20GcCEnnBBCTmculNr3siv9vhuinX2jmYBqe3VK1ZLloOUA/s1600/google+friend+connect+style2+netoops.jpg" /></a>
Preview
Another Water Blue Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKUDvn1hKIaVboiBAeMXh8P_vUbCRbTFxr9keaESqZiaOhyphenhyphen88Sh7FSogLTWy6coqW0dRoYji6ZSe6qr2FnAIgQVM0udB9ykjQadVDtjqdF5kGPOQAGUKy9sG2AfW-GSZ-A6zJuQDk4mI8/s1600/google+friend+connect+style3+netoops.jpg" /></a>
Preview
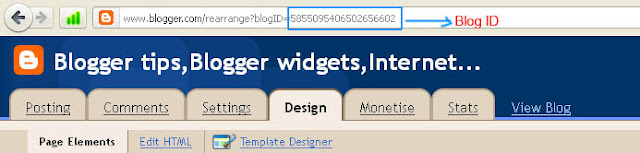
How to Find your Blogger ID
- Simply Go to Design or Settings or Posting or any other of the TAB
- Watch the URL on Address Bar of the Browser and copy the Blog ID number and replace "PLACE YOUR BLOG ID HERE" with your blog id .

How to Add Follow Button Below Every Post.
Remember that Backup your Template Before Editing (How to Backup Template)
- Go to Design->Edit HTML
- Tick the Checkbox Expand Widget Templates
- Find the following code
<div class='post-footer-line post-footer-line-1'>
OR
<p class='post-footer-line post-footer-line-1'>
- Place the following code Before it
<b:if cond='data:pageType == "item"'>PLACE THE CODE OF FOLLOW BUTTON YOU WANT (that described above)<.b:if>
Example:<b:if cond='data:blog.url == "item"'>
<a href="http://www.blogger.com/follow-blog.g?blogID=585509540650265660" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKUDvn1hKIaVboiBAeMXh8P_vUbCRbTFxr9keaESqZiaOhyphenhyphen88Sh7FSogLTWy6coqW0dRoYji6ZSe6qr2FnAIgQVM0udB9ykjQadVDtjqdF5kGPOQAGUKy9sG2AfW-GSZ-A6zJuQDk4mI8/s1600/google+friend+connect+style3+netoops.jpg" /></a>
<.b:if>
- Save the Template..Done..




0 comments:
Post a Comment